Por favor, ingresa tus credenciales para acceder a tu cuenta.

Introduce tu código de autenticación
Revisa tu aplicación de autenticación para ver tu código.

Si quieres justificar texto en WordPress, hoy en día la forma más estable es hacerlo con CSS (o con el editor clásico si aún lo usas). En este post tienes las opciones más sencillas y seguras, y al final verás un bloque de dudas frecuentes.
En WordPress, una de las principales acciones que realizamos es escribir y como todo buen editor de texto, es necesario que ofrezca herramientas para editar el texto, como añadir negritas, cursivas, encabezados, etc.
Algo importante cuando trabajamos con texto es la justificación y alineación, que no es otra cosa que la alineación del texto en los márgenes del párrafo. Por ejemplo, un texto justificado llegaría del principio al final de la línea en la caja de texto. En este post te enseñamos cómo justificar tus textos en WordPress y te hablamos de las diferentes alineaciones.
Justificar el texto en WordPress: cómo hacerlo con diferentes métodos
TABLA DE CONTENIDOS- Alinear texto desde el editor Gutenberg de WordPress
- Alinear texto desde el editor clásico de WordPress
- Justificar el texto en WordPress: soluciones
- Problemas típicos al justificar texto en WordPress
- Conclusión
- Preguntas frecuentes sobre justificar texto en WordPress (FAQ)
Lo primero que deberás saber es que en WordPress vas a poder jugar con diferentes formas de alinear texto. Con un texto justificado los espacios entre las palabras pueden cambiar de tamaño, ya que deben adaptarse a los márgenes de la caja de texto.
La forma que más verás es la alineación a la izquierda, donde las palabras empiezan a la izquierda de la caja del texto. La alineación a la derecha, donde las palabras quedan alineadas con la parte derecha de la caja de texto. Y la alineación centrada, donde las palabras aparecen equidistantes con el centro de la caja de texto en cada una de las líneas.
Seguramente, habrás visto que muchas veces se habla del justificado a la izquierda para referirnos a una alineación a la izquierda o lo mismo con el lado derecha, pero en realidad el justificado y la alineación no es exactamente lo mismo.
La mayor diferencia entre el justificado y la alineación es que en el justificado, el espacio entre las palabras puede variar para ajustarse al tamaño de la caja de texto, mientras que en la alineación será, al contrario, el espacio entre las palabras será igual y lo que cambiará será dónde acabará o empezará, cada línea.
Existe más de una forma para poder indicar al texto qué alineación quieres, así que vamos a ver los distintos métodos para justificar o alinear el texto en WordPress.
Los espacios son iguales.
El borde derecho es irregular.
Resultado: Mejor lectura, pero aspecto "informal".
Los espacios varían un poco.
Bordes rectos a ambos lados.
Resultado: Aspecto de "periódico" o libro, muy ordenado.
Alinear texto desde el editor Gutenberg de WordPress
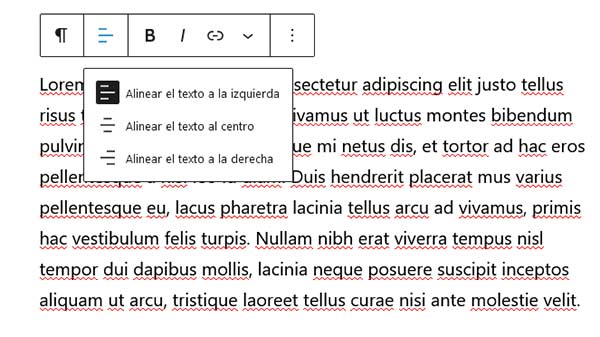
Como ya sabrás, el editor de texto de WordPress se llama Gutenberg y funciona con un sistema de bloques, entre ellos el bloque de párrafo. Cuando añades el texto en el bloque de párrafo, tienes la opción de poder alinear ese texto de la forma que prefieras. Esto es muy sencillo, ya que el editor pone a nuestra disposición 3 botones para elegir entre alineación izquierda, derecha o centrada.
Tan sólo tenemos que elegir el bloque que queramos y marcar la alineación que queramos, así de sencillo. Hay que tener en cuenta que esto es individual para cada bloque de párrafo de texto, así que puedes alinear cada bloque con la alineación que prefieras.
text-align: justify; aplicado a una clase específica.
Alinear texto desde el editor clásico de WordPress
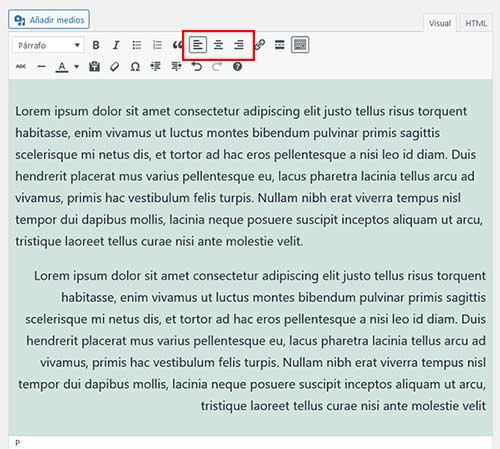
A muchos usuarios de WordPress les gusta seguir utilizando el editor clásico de WordPress y al menos por ahora, pueden hacerlo utilizando un plugin. Si este es tu caso, tampoco tendrás problemas con la alineación de los textos en el editor, ya que, aunque no disponga de bloques, puedes seleccionar el texto que quieras y usar los botones de alineación que te ofrece.
Si aun sigues usando el editor clásico, también podrás usar los atajos de teclado para poder alinear los textos a golpe de teclado. Sólo tienes que seleccionar el texto que quieres alinear y usar una de estas combinaciones:
El resultado es el mismo que si utilizaras los botones del editor, pero recuerda, tiene que, al menos, hacer clic en el texto que quieres alinear.
Justificar el texto en WordPress: soluciones
Si has seguido este artículo, habrás notado que falta algo importante en los editores, tanto en Gutenberg, como en el clásico y es un botón para justificar el texto. Desde hace ya algún tiempo, WordPress decidió que la justificación del texto, la que va de un lado a otro de la caya de texto, no era algo que quedara bien en los dispositivos móviles, por eso quitó el botón de su editor. Pero si quieres justificar el texto en WordPress, todavía puedes hacerlo, aunque haya que trabajar un poco más para conseguirlo.
Justificar texto desde el editor clásico
Si aun usas el editor clásico de WordPress, lo tendrás mucho mejor para poder justificar el texto, ya que aunque el botón de justificado haya desaparecido, el atajo de teclado no. Así que sólo tienes que seleccionar el párrafo que quieras justificar y utilizar la siguiente combinación de teclas:
- Mayús + Alt + J Texto justificado
Justificar texto desde Gutenberg
Para justificar el texto en el editor Gutenberg de WordPress, tenemos que hacer uso del CSS, pero no te preocupes, te diremos exactamente lo que tienes que poner y dónde. Lo primero es crear la siguiente regla CSS.
.justificado {
text-align: justify;
}
La primera línea es explicativa, está comentada y es sólo para que tú sepas de que se trata el código, así que puedes cambiar el texto si quieres, sólo el texto. En la segunda línea, el texto: justificado puedes cambiarlo por el que quieras, pero tendrás que recordarlo porque lo usarás luego más tarde. El resto déjalo como está.
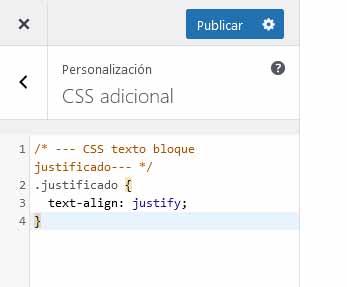
Este código CSS tienes que añadirlo en Apariencia > Personalizar desde tu administrador de WordPress. Entre las opciones de personalización del tema, verás que tienes una opción que dice CSS adicional, debes entrar ahí.
Si todavía estás montando tu web o quieres tener WordPress listo para trabajar desde el primer día, con un hosting WordPress tendrás el entorno preparado para gestionar el tema y aplicar cambios como este sin complicarte.
Aquí WordPress te mostrará una información que sólo tenéis que acceder y luego, en la caja del texto, añadir el código CSS que hemos indicado, quedando algo así:
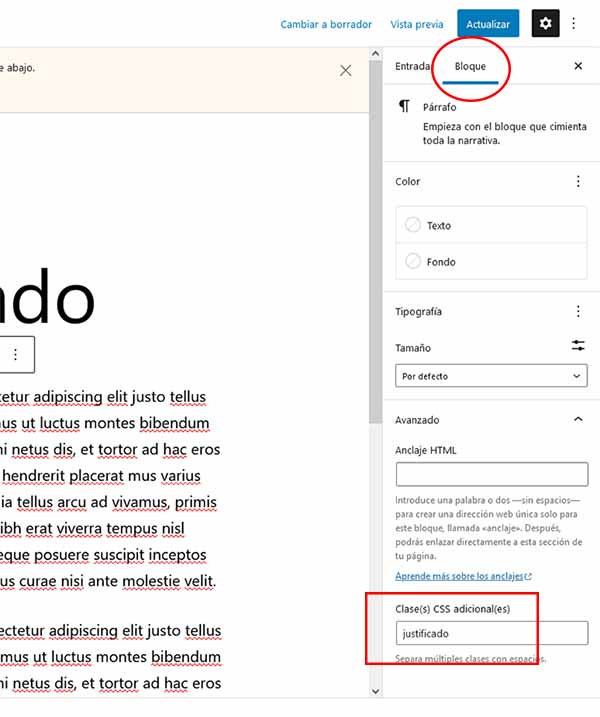
No olvides hacer clic en Publicar para guardar los cambios y ya puedes salir del apartado Personalizar. Ahora volvemos al editor de WordPress Gutenberg y editamos la entrada que contenga el texto que quieres justificar o creas uno nuevo, como prefieras. Lo importante es que, una vez seleccionado, tenemos que acceder a la sección Bloque que encontraremos en Mostrar más ajustes.
Una vez en Bloque, abrimos las opciones de Avanzado y buscamos el campo que indique Clase(s) CSS adicional(es), que estará en la parte inferior de la pantalla. Aquí tenemos que añadir la palabra que hayamos elegido para utilizar el código CSS anteriormente, en nuestro ejemplo hemos usado justificado, así que eso es lo que ponemos.
Ahora sólo tienes que hacer clic en Guardar o Actualizar para guardar los cambios y ver el resultado. Ten en cuenta que para ver el resultado tendrás que hacer una vista previa del artículo o página o simplemente acceder ver el artículo en cualquier navegador, pero no lo verás en el editor.
Hay que tener en cuenta que cuando quieras volver a justificar otro párrafo, ya no tendrás que volver a Apariencia >> Personalizar, porque el CSS ya está añadido. Sólo tendrás que añadir en Clase(s) CSS adicional(es) de cada bloque que quieras justificar, el nombre que le hayas dado al CSS, que, en nuestro caso, es justificado, pero puedes usar el que quieras mientras lo indiques en el CSS.
¡Ojo! El código CSS que se añade, sólo estará disponible en el tema (theme) donde lo hayamos añadido. Si cambiamos de tema, tenemos que volver a añadirlo o no funcionará.
Justificar todo el texto en WordPress
Hemos visto cómo justificar en WordPress párrafos de texto, tanto en la edición clásica, como en la edición por bloques de Gutenberg, pero... ¿y si quieres justificar todo el texto en WordPress? Para esto tenemos que añadir otro tipo de código CSS en la sección de CSS adicional del theme que estemos usando. El código CSS sería:
article .entry-content p,
article .entry-content ul li {
text-align: justify;
}
Con esta opción todo el texto del contenido de WordPress estará justificado, así no tenemos que estar todo el tiempo indicándole a los párrafos que queremos que se justifiquen y cuáles no.
Justificar en escritorio sin romper la lectura en móvil
Si quieres el efecto “ordenado” del justificado pero sin penalizar la lectura en móvil, esta es la forma más segura.
Pega este CSS y tendrás:
- Escritorio: texto justificado
- Móvil: texto alineado a la izquierda (más legible)
@media (min-width: 992px) {
article .entry-content p {
text-align: justify;
hyphens: auto;
}
}
/* En móvil, alineado a la izquierda */
@media (max-width: 991px) {
article .entry-content p {
text-align: left;
}
}
Si tu post ya tiene un CSS para justificar “todo”, este bloque puede sustituirlo o ir justo debajo (y ganará por estar más abajo en el CSS).
Si quieres que el justificado quede más uniforme (con menos huecos raros), puedes combinarlo con el guionado automático usando hyphens: auto;. Aquí tienes la referencia oficial con ejemplos y compatibilidad: MDN sobre la propiedad hyphens.
Este es un ejemplo de texto alineado a la izquierda. Es el formato más común en la web y proporciona una lectura fluida. Los espacios entre palabras son uniformes.
Este texto está centrado en el contenedor. Ideal para títulos, citas destacadas o elementos que quieres enfatizar visualmente.
Texto alineado a la derecha. Menos común, pero útil para ciertos diseños o elementos decorativos en el contenido.
El texto justificado se alinea tanto a la izquierda como a la derecha. Los espacios entre palabras se ajustan automáticamente para llenar toda la línea. Cuidado: puede dificultar la lectura en móviles.
Alinear Izquierda
Centrar
Alinear Derecha
Justificar (solo editor clásico)
Problemas típicos al justificar texto en WordPress
Aunque el CSS funcione, es normal encontrarse con detalles que hacen que el justificado no se vea como esperas. Estos son los más comunes y cómo resolverlos.
No se aplica el CSS
- Hay caché: si usas un plugin de caché o caché del servidor, limpia la caché y prueba en una ventana de incógnito.
- El selector no coincide con tu tema: no todos los temas usan el mismo contenedor. Si tu CSS apunta a
article .entry-contenty tu tema usa otro wrapper, no se aplicará. - El tema lo sobrescribe: si el tema aplica estilos más específicos, tu regla puede quedar “pisada”. En ese caso, prueba un selector más específico o, como último recurso, añade
!important.
Ejemplo rápido si quieres reforzar la regla (úsalo solo si hace falta):
text-align: justify !important;
}
No se ve en el editor
Esto es normal cuando aplicas estilos con CSS global o desde el personalizador. El editor muestra una vista “de trabajo”, y el resultado real se comprueba en el frontal o en la vista previa.
En móvil se ve raro con huecos grandes
El justificado suele crear espacios raros en pantallas estrechas. La solución más limpia es justificar solo en escritorio y dejar el texto alineado a la izquierda en móvil (te dejo un bloque listo en el siguiente apartado).
Aparecen “ríos” de espacios en textos largos
Si ves huecos y líneas que “serpentean”, suele ser porque el navegador no puede partir bien las palabras. Puedes mejorar esto permitiendo el guionado automático cuando el idioma está bien definido.
text-align: justify;
hyphens: auto;
-webkit-hyphens: auto;
}
Nota: el guionado funciona mejor si el HTML tiene el idioma correcto definido (por ejemplo
lang="es").
Es la causa nº 1. Si pusiste el código y no ves cambios, borra la caché de tu navegador o de tu plugin de caché en WordPress.
No todos los temas usan .entry-content. Si no funciona, inspecciona tu web (botón derecho > inspeccionar) para ver qué clase usa tu tema para el cuerpo del texto.
Si nada funciona, añade !important antes del punto y coma. Ej: text-align: justify !important;.
Conclusión
Alinear el texto en WordPress es muy sencillo, como en cualquier editor de texto que se precie, pero para usar el texto justificado la cosa no es igual y tenemos que trabajar un poco más para conseguirlo.
WordPress decidió dejar de ofrecer la opción del justificado del texto al considerar que dificulta la legibilidad en móviles, pero como hemos visto, no es algo definitivo y con un poco de CSS podemos conseguirlo sin muchos problemas. Sólo tienes que elegir el que mejor se adapte a tus necesidades, aunque ten en cuente que dificulta la lectura.
Preguntas frecuentes sobre justificar texto en WordPress (FAQ)
¿Puedo justificar texto en WordPress sin plugins? +
¿Por qué WordPress no trae el botón de justificar en Gutenberg? +
He puesto el CSS y no cambia nada +
.entry-content, otras veces .post-content, etc.).
¿Se puede justificar solo un párrafo o solo una parte del texto? +
justificado) y aplicar el estilo CSS solo a esa clase.
¿Justificar texto afecta al SEO? +
¿Qué opción es mejor para la mayoría de webs? +

Hosting
VPS
Servidor VPS administrado alojado en España. Incluye migración gratis y soporte técnico 24x7.
Dominios
Más de 550 extensiones de dominio para elegir. Compra tu dominio en pocos pasos de forma cómoda.
Servidor Cloud
Continúa con tu compra
¿Es la primera vez que compras?
Si ya eres cliente de Axarnet