Por favor, ingresa tus credenciales para acceder a tu cuenta.

Introduce tu código de autenticación
Revisa tu aplicación de autenticación para ver tu código.

Desde hace ya tiempo todo el mundo sabe qué es ChatGPT, la inteligencia artificial que lo ha revolucionado el mundo, sobre todo en el ámbito de la tecnología, informática e internet. Algo que se hizo muy viral era la posibilidad de crear una web con ChatGPT, algo que llamó mucho la atención de la gente que se preguntaba si, por fin, podrían crear su página web con ayuda de esta IA, siempre teniendo en cuenta que que no se tienen conocimientos previos de programación, HTML, CSS, JavaScript, etc.., es decir, hacer una web con ChatGPT sin tener ni idea.
Cómo crear una web con ChatGPT
TABLA DE CONTENIDOS- Qué es ChatGPT
- Primeros pasos para crear tu web con ChatGPT
- Añadiendo Elementos a tu Web con ChatGPT
- Completando la web con ChatGPT
- Resultado final de tu web creada con ChatGPT
- Cómo publicar mi web en Axarnet
- Conclusión
Qué es ChatGPT
Antes de nada vamos a hablar un poco de ChatGPT. Si no has estado metido en una cueva el último año, seguro que sabes qué es ChatGPT.
Pero, por si acaso, te lo explico de forma sencilla. ChatGPT es una herramienta de inteligencia artificial desarrollada por OpenAI. ¿Y qué significa eso? Básicamente, es un programa que puede entender y generar texto como si fuera una persona.
Lo genial de ChatGPT es que puede ayudarte en un montón de cosas, desde responder preguntas hasta generar contenido para una web.
Imagina tener a alguien que siempre tiene las palabras correctas, que nunca se cansa y que puede escribir sobre cualquier tema que le pidas. Así de útil es ChatGPT.
Este modelo de inteligencia artificial usa algo llamado procesamiento de lenguaje natural, que es una forma elegante de decir que entiende el lenguaje humano de manera muy precisa. No es perfecto, pero es sorprendentemente bueno para lo que necesitamos.
Con ChatGPT, no necesitas ser un experto en programación o en desarrollo web para empezar a crear contenido interesante y relevante para tu página.
Solo tienes que darle instrucciones claras y él se encargará del resto. Es como tener un asistente virtual siempre listo para ayudarte a escribir lo que necesites.
Primeros pasos para crear tu web con ChatGTP
Ahora que ya sabemos qué es ChatGPT, vamos a ver cómo podemos usarlo para crear una web básica. La idea es que veas lo sencillo que es empezar, incluso si no tienes experiencia previa en programación.
Abrir un editor de texto
Lo primero que necesitamos es un editor de texto. No te preocupes, no necesitas nada complicado. Puedes usar el Bloc de notas que viene con Windows. Solo tienes que buscar "Bloc de notas" en el menú de inicio y abrirlo.
Hacer la consulta a ChatGPT
Ahora vamos a hacer nuestra primera consulta a ChatGPT. Imagina que le dices algo así:
Instrucción a ChatGPT: "Crea un código HTML para una web en la que ponga 'Hola Mundo'".
Esta es una consulta muy básica, pero perfecta para empezar. ChatGPT te respondería con algo parecido a esto:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primera Página</title>
</head>
<body>
<h1>Hola Mundo</h1>
</body>
</html>
Pegando el código en el editor de texto
Ahora, copia el código que te dio ChatGPT y pégalo en el Bloc de notas. Una vez hecho esto, guarda el archivo con un nombre que termine en .html, por ejemplo, index.html.
Asegúrate de seleccionar "Todos los archivos" en el tipo de archivo al guardar, para que no se guarde como un archivo de texto normal.
Ver tu web en el navegador
Finalmente, abre el archivo que acabas de guardar haciendo doble clic sobre él. Esto abrirá tu navegador predeterminado y te mostrará tu primera página web con el mensaje "Hola Mundo". ¡Así de fácil es!
Resumiendo los pasos:
- Abrir el Bloc de notas: Busca "Bloc de notas" en tu computadora y ábrelo.
- Hacer la consulta a ChatGPT: Pídele algo como "Crea un código HTML para una web en la que ponga 'Hola Mundo'".
- Copiar y pegar el código: Copia el código que te da ChatGPT y pégalo en el Bloc de notas.
- Guardar el archivo: Guarda el archivo con un nombre que termine en
.html, comoindex.html. - Abrir el archivo en tu navegador: Haz doble clic en el archivo para verlo en tu navegador.
Estos son los primeros pasos para crear tu web con ChatGPT. Es una introducción muy básica, pero te ayudará a familiarizarte con el proceso. ¡En el siguiente apartado, complicaremos un poco más las cosas para hacer una web más interesante!
Añadiendo Elementos a tu Web con ChatGPT
Añadir una Imagen
Primero, vamos a añadir una imagen a nuestra web. Supongamos que le dices a ChatGPT:
Instrucción a ChatGPT: "Incluye una imagen en el código HTML con la URL https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png".
ChatGPT te proporcionaría un código similar a este:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primera Página</title>
</head>
<body>
<h1>Hola Mundo</h1>
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
</body>
</html>
Añadir un Enlace
Ahora, vamos a añadir un enlace a la web de Axarnet. Le dirías a ChatGPT:
Instrucción a ChatGPT: "Añade un enlace a https://axarnet.es con el texto 'Visita Axarnet'".
ChatGPT te devolvería el siguiente código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primera Página</title>
</head>
<body>
<h1>Hola Mundo</h1>
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
<p><a href="https://axarnet.es">Visita Axarnet</a></p>
</body>
</html>
Añadir Estilos CSS
Para darle un toque más atractivo a nuestra página, vamos a añadir algunos estilos CSS. Puedes pedirle a ChatGPT algo como:
Instrucción a ChatGPT: "Añade estilos CSS al código HTML para que el texto sea azul, la imagen esté centrada y el enlace sea de color verde".
Aquí tienes cómo quedaría el código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primera Página</title>
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
h1 {
color: blue;
}
a {
color: green;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>Hola Mundo</h1>
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
<p><a href="https://axarnet.es">Visita Axarnet</a></p>
</body>
</html>
Resumiendo los Pasos
Añadir una Imagen:
Instrucción a ChatGPT: "Incluye una imagen en el código HTML con la URL https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png".
Código Resultante:
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
Añadir un Enlace:
Instrucción a ChatGPT: "Añade un enlace a https://axarnet.es con el texto 'Visita Axarnet'".
Código Resultante:
<p><a href="https://axarnet.es">Visita Axarnet</a></p>
Añadir Estilos CSS:
Instrucción a ChatGPT: "Añade estilos CSS al código HTML para que el texto sea azul, la imagen esté centrada y el enlace sea de color verde".
Código Resultante:
<style> body { text-align: center; font-family: Arial, sans-serif; } h1 { color: blue; } a { color: green; text-decoration: none; } a:hover { text-decoration: underline; } </style>
Si guardas los cambios y abres el archivo HTML verás algo parecido a esto:
Continuando el Aprendizaje
Estos pasos te muestran cómo puedes ir incrementando las funcionalidades y la estética de tu web con ChatGPT.
La idea es que veas lo sencillo que es agregar elementos y estilos, y que te animes a seguir explorando y aprendiendo más sobre desarrollo web.
Te invitamos a que modifiques algunos parámetros para ver el resultado y así comprender cómo funciona el código.
¡En el próximo apartado, veremos cómo añadir formularios y otras funcionalidades interactivas!
Completando la web con ChatGPT
Ahora que tenemos una base sólida, vamos a seguir completando nuestra web añadiendo más elementos y funcionalidades.
A medida que avancemos, verás cómo se incrementa la complejidad del código, pero no te preocupes, iremos paso a paso.
Añadir un Título y Descripción Meta
Los títulos y las descripciones meta son esenciales para el SEO y para que tu sitio web se vea profesional. Pídele a ChatGPT que incluya estos elementos en el código HTML.
Instrucción a ChatGPT: "Añade un título y una meta descripción a la web para mejorar el SEO."
Código Resultante:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primera Página con ChatGPT</title>
<meta name="description" content="Una página web sencilla creada con ayuda de ChatGPT">
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
h1 {
color: blue;
}
a {
color: green;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>Hola Mundo</h1>
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
<p><a href="https://axarnet.es">Visita Axarnet</a></p>
</body>
</html>
Añadir un Formulario de Contacto
Un formulario de contacto es crucial para que los visitantes puedan comunicarse contigo. Vamos a pedirle a ChatGPT que cree un formulario básico.
Instrucción a ChatGPT: "Crea un formulario de contacto básico con campos para nombre, correo electrónico y mensaje."
Código Resultante:
<body>
<h1>Hola Mundo</h1>
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
<p><a href="https://axarnet.es">Visita Axarnet</a></p>
<form action="/submit-form" method="post">
<label for="name">Nombre:</label><br>
<input type="text" id="name" name="name" required><br>
<label for="email">Correo Electrónico:</label><br>
<input type="email" id="email" name="email" required><br>
<label for="message">Mensaje:</label><br>
<textarea id="message" name="message" required></textarea><br>
<input type="submit" value="Enviar">
</form>
</body>
</html>
Añadir un Menú de Navegación
Un menú de navegación facilita a los usuarios moverse por tu sitio web. Vamos a agregar uno en la parte superior.
Instrucción a ChatGPT: "Añade un menú de navegación en la parte superior con enlaces a Inicio, Sobre Nosotros y Contacto."
Código Resultante:
<body>
<nav>
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#sobre-nosotros">Sobre Nosotros</a></li>
<li><a href="#contacto">Contacto</a></li>
</ul>
</nav>
<h1>Hola Mundo</h1>
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
<p><a href="https://axarnet.es">Visita Axarnet</a></p>
<form action="/submit-form" method="post">
<label for="name">Nombre:</label><br>
<input type="text" id="name" name="name" required><br>
<label for="email">Correo Electrónico:</label><br>
<input type="email" id="email" name="email" required><br>
<label for="message">Mensaje:</label><br>
<textarea id="message" name="message" required></textarea><br>
<input type="submit" value="Enviar">
</form>
</body>
</html>
Añadir Estilos CSS para el Formulario y el Menú
Para que nuestro formulario y menú se vean mejor, vamos a agregar algunos estilos CSS.
Instrucción a ChatGPT: "Añade estilos CSS para que el formulario y el menú de navegación se vean bien."
Código Resultante:
<head>
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: green;
}
nav ul li a:hover {
text-decoration: underline;
}
h1 {
color: blue;
}
form {
margin: 20px auto;
max-width: 300px;
text-align: left;
}
label, input, textarea {
display: block;
width: 100%;
margin-bottom: 10px;
}
input, textarea {
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
</style>
</head>
Añadir un Pie de Página
El pie de página es un buen lugar para poner información de contacto y enlaces a redes sociales. Vamos a añadirlo.
Instrucción a ChatGPT: "Crea un pie de página con información de contacto y enlaces a redes sociales."
Código Resultante:
<body>
<!-- Código anterior -->
<footer>
<p>Contacto: info@miweb.com</p>
<p>Síguenos en:
<a href="https://facebook.com">Facebook</a> |
<a href="https://twitter.com">Twitter</a>
</p>
</footer>
</body>
</html>
Añadir una Sección de Testimonios
Para añadir credibilidad a tu sitio, una sección de testimonios es muy útil.
Instrucción a ChatGPT: "Añade una sección de testimonios con citas de clientes satisfechos."
Código Resultante:
<body>
<!-- Código anterior -->
<section id="testimonios">
<h2>Testimonios</h2>
<blockquote>
<p>"Este servicio es increíble, altamente recomendable!"</p>
<cite>- Cliente Satisfecho</cite>
</blockquote>
<blockquote>
<p>"Una experiencia fantástica, el soporte es muy rápido."</p>
<cite>- Otro Cliente</cite>
</blockquote>
</section>
</body>
</html>
Integrar Google Maps
Finalmente, vamos a integrar un mapa de Google Maps para mostrar la ubicación de tu negocio.
Instrucción a ChatGPT: "Incluye un mapa de Google Maps centrado en la ubicación de tu negocio."
Código Resultante:
<body>
<!-- Código anterior -->
<div id="mapa" style="width:100%;height:400px;"></div>
<script>
function initMap() {
var ubicacion = {lat: -25.344, lng: 131.036};
var mapa = new google.maps.Map(document.getElementById('mapa'), {
zoom: 4,
center: ubicacion
});
var marcador = new google.maps.Marker({
position: ubicacion,
map: mapa
});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=TU_API_KEY&callback=initMap"></script>
</body>
</html>
Resultado final de tu web creada con ChatGPT
Aquí tienes el código completo que hemos generado paso a paso. Puedes copiarlo y pegarlo en tu editor de texto y guardarlo como un archivo HTML (index.html).
Este código incluye todas las funcionalidades que hemos agregado:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primera Página con ChatGPT</title>
<meta name="description" content="Una página web sencilla creada con ayuda de ChatGPT">
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: green;
}
nav ul li a:hover {
text-decoration: underline;
}
h1 {
color: blue;
}
form {
margin: 20px auto;
max-width: 300px;
text-align: left;
}
label, input, textarea {
display: block;
width: 100%;
margin-bottom: 10px;
}
input, textarea {
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
footer {
margin-top: 20px;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#sobre-nosotros">Sobre Nosotros</a></li>
<li><a href="#contacto">Contacto</a></li>
</ul>
</nav>
<h1>Hola Mundo</h1>
<img src="https://cursosaxarnet.es/wp-content/uploads/2023/05/Logo_Axarnet.png" alt="Logo Axarnet">
<p><a href="https://axarnet.es">Visita Axarnet</a></p>
<form action="/submit-form" method="post">
<label for="name">Nombre:</label><br>
<input type="text" id="name" name="name" required><br>
<label for="email">Correo Electrónico:</label><br>
<input type="email" id="email" name="email" required><br>
<label for="message">Mensaje:</label><br>
<textarea id="message" name="message" required></textarea><br>
<input type="submit" value="Enviar">
</form>
<section id="testimonios">
<h2>Testimonios</h2>
<blockquote>
<p>"Este servicio es increíble, altamente recomendable!"</p>
<cite>- Cliente Satisfecho</cite>
</blockquote>
<blockquote>
<p>"Una experiencia fantástica, el soporte es muy rápido."</p>
<cite>- Otro Cliente</cite>
</blockquote>
</section>
<div id="mapa" style="width:100%;height:400px;"></div>
<script>
function initMap() {
var ubicacion = {lat: -25.344, lng: 131.036};
var mapa = new google.maps.Map(document.getElementById('mapa'), {
zoom: 4,
center: ubicacion
});
var marcador = new google.maps.Marker({
position: ubicacion,
map: mapa
});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=TU_API_KEY&callback=initMap"></script>
<footer>
<p>Contacto: info@miweb.com</p>
<p>Síguenos en:
<a href="https://facebook.com">Facebook</a> |
<a href="https://twitter.com">Twitter</a>
</p>
</footer>
</body>
</html>
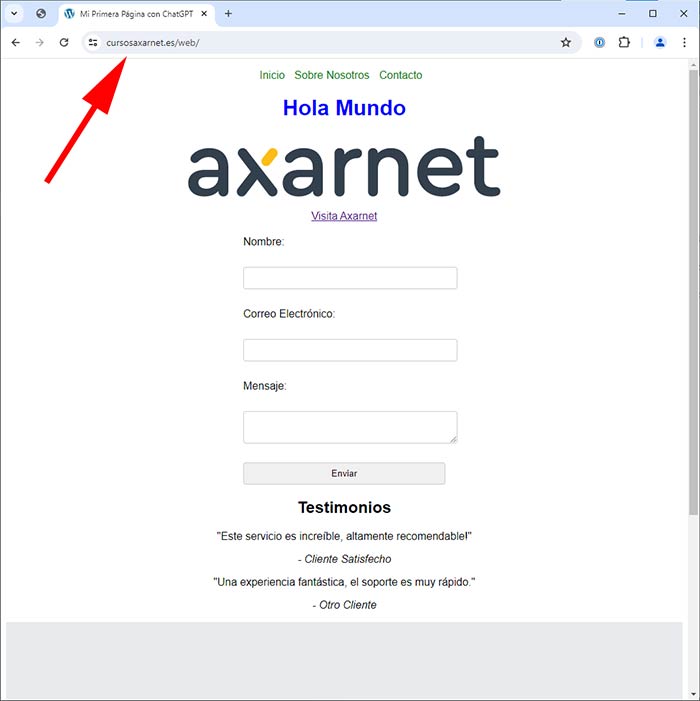
Y este sería el resultado final de nuestra web, después de todas las instrucciones que le hemos pedido a ChatGPT.
Como verás, desde el principio hasta ahora la web ha cambiado bastante y sólo hemos añadido algunos ejemplos, con la primera opción que nos proporcionaba la IA.
En un proyecto real, cada parte del código podrías indicarle que lo modificara a tu gusto, para que la web tuviera el aspecto que tú quisieras.
Pero lo más impresionante de todo esto, es que la web la ha hecho ChatGPT, tú no has tenido que hacer nada más que indicarle qué querías que apareciera en el web, el resto, "picar el código" lo hace ChatGPT por ti, sin que tú sepas nada de código.
Cómo publicar mi web en Axarnet
Ahora que ya tienes creado tu web, lo que querrás hacer es publicarla para que pueda verla todo el mundo.
Para esto necesitas un hosting web y un nombre de dominio. Puedes conseguir las dos cosas en Axarnet. Si tienes dudas puedes ponerte en contacto con nosotros para que asesoremos.
Una vez tengas acceso a tu hosting sólo tienes que subir el archivo que has creado, si has seguido esta guía lo habrás llamado index.html, a un sitio de tu hosting.
Esto puede ser en el directorio principal, un subdominio o un directorio. En nuestro ejemplo lo vamos a subir a un directorio que lo hemos llamado web.
Y ya está, ahora sólo tienes que usar la URL de tu dominio para ver la web que has creado con ChatGPT online.
Conclusión
Hemos demostrado que es completamente posible crear una web desde cero utilizando ChatGPT.
Con esta herramienta, puedes generar todo el código necesario para tu sitio, desde el HTML básico hasta elementos más complejos como formularios, menús de navegación y hasta integrar Google Maps.
Además, lo mejor es que este enfoque no se limita solo a sitios web básicos. Puedes aplicar los mismos principios en sistemas de gestión de contenido (CMS) como WordPress o PrestaShop.
Con ChatGPT, puedes obtener ayuda para crear y personalizar plantillas, agregar funcionalidades y mejorar el SEO de tu sitio de una manera sencilla y eficiente.
ChatGPT es una herramienta muy versátil que puede ser un gran aliado en la creación y mantenimiento de tu web. Si quieres saber más sobre cómo ChatGPT puede asistirte en tus proyectos, visita su página oficial.

Hosting
VPS
Servidor VPS administrado alojado en España. Incluye migración gratis y soporte técnico 24x7.
Dominios
Más de 550 extensiones de dominio para elegir. Compra tu dominio en pocos pasos de forma cómoda.
Servidor Cloud
Continúa con tu compra
¿Es la primera vez que compras?
Si ya eres cliente de Axarnet